
With the release of Angular 16, Google introduced signals – a new reactivity mechanism that significantly improves performance and simplifies state management. While still in their early stages, signals offer deterministic change detection and eliminate unnecessary renders, positioning them as a strong contender against existing reactive paradigms.
If you’re used to RxJS and ChangeDetectionStrategy.OnPush, you might be wondering – is it worth migrating to signals? Let’s explore real-world use cases, benefits, and potential limitations.
Signal Processing
At their core, signals are reactive values that Angular can track, automatically updating only the parts of the DOM that directly depend on the changed data. This removes the need for manually triggering change detection, leading to better performance and a more efficient rendering process.
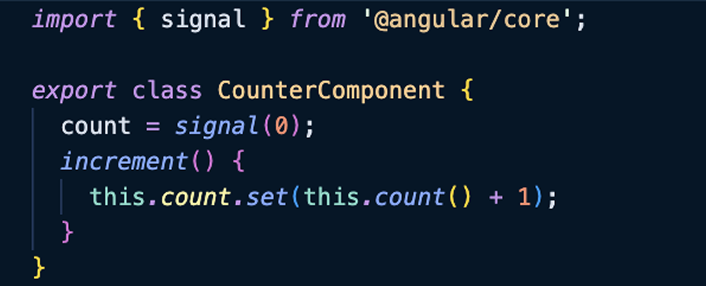
The basic syntax of signals:

Key Points:
- Signal(0) creates a reactive variable with an initial value of 0,
- this.count() returns the current value of the signal,
- this.count.set(value) updates the value and automatically re-renders only the necessary parts of the DOM.
Unlike RxJS, there’s no need for the subscribe() method, reducing boilerplate code and minimizing potential memory leaks.
Effects and automatic reaction to changes
If you need to react to signal changes, Angular provides the effect() function, which allows handling side effects without manually attaching listeners.

This is useful because:
- It enables clean and declarative reactivity.
- Eliminates the need for ngOnChanges or RxJS streams in simple cases.
- Angular intelligently manages effects, preventing unnecessary re-executions.
However, use effect() with caution – it can lead to unintended cycles if used to update other signals or manage state.
Computed Signals
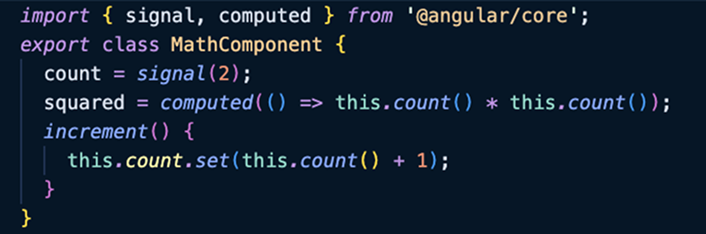
When you need to derive a new value based on existing signals, you can use computed().

With computed signals:
- squared is always in sync with count, without requiring additional effects,
- Angular automatically knows when to recompute the value, eliminating imperative updates.
This is extremely useful for view-model logic, where one value dynamically changes based on another.
Comparison with RxJS and Change Detection Strategies
If you’re coming from the RxJS ecosystem, you’re probably wondering how signals behave in relation to observables:

When to use signals:
- Working with local component state.
- Precise change detection is needed for better performance.
- Simpler, more maintainable code is preferred without unnecessary subscriptions.
When to use RxJS:
- Managing asynchronous data (e.g. WebSocket, HTTP streams).
- Handling complex data-flow logic with operators ( e.g. mergeMap, switchMap).
- Working with global application state management systems (e.g. NgRx, Akita, SignalStore).
Conclusion
If you’re a senior developer with experience in Angular, you’re probably wondering whether it’s time to switch to signals.
My opinion is that signals really do improve performance by automatically eliminating unnecessary re-renders. The code becomes simpler and easier to maintain since you no longer need to worry about subscriptions and unsubscribe. For simpler cases, signals are much lighter and more efficient than RxJS.
However, it’s important to note that signals are not a replacement for RxJS. If you’re working with asynchronous data streams, RxJS is still essential. Also, the signal ecosystem is still in development, so there aren’t many libraries supporting signals yet (e.g. NgRx doesn’t fully support them yet).
And now, to sum it up: If you’re working on a new project and don’t rely on complex state management systems, signals are definitely a good choice.
But if you already have a codebase based on RxJS, there’s no rush to migrate, but it’s good to keep an eye on the development and plan a gradual transition.
Blog author: Dušan Milenković
You may also like

Implementing a Visibility System in Your Application
February 27, 2025

Angular Signals: The Game Changer for Reactivity
February 13, 2025

Why CI/CD is Essential for Software Automation and Efficiency
December 24, 2024

How People Management Contributes to a Healthy Organizational Culture
November 14, 2024

Learning by Doing: The Growth Story of our Frontend Juniors
September 3, 2024

The Art of Perfect Placement (3R): Right Talents, Right Projects, Right Timing
August 20, 2024

Streamline your Workflow with Spreadsheet
July 19, 2024

Mastering Business Development in the IT industry: Essential Tips and Tricks
April 10, 2024

From the Code to the Conference
March 7, 2024

My First Salary as the First Step Towards a Career in IT: Testimonials & Advice
December 4, 2023




